Quick Sites with AWS S3 and CloudFront
Sometimes we just need a quick static site rather than anything elaborate, for example when we want to setup maintenance pages and Route 53 DNS failover for sites. Particularly for a maintenance or backup site we’re likely going to be using it for when there are availability zone or region problems in AWS. S3 static sites are incredibly easy, but we set SSL certificates on the site, which is not ideal.
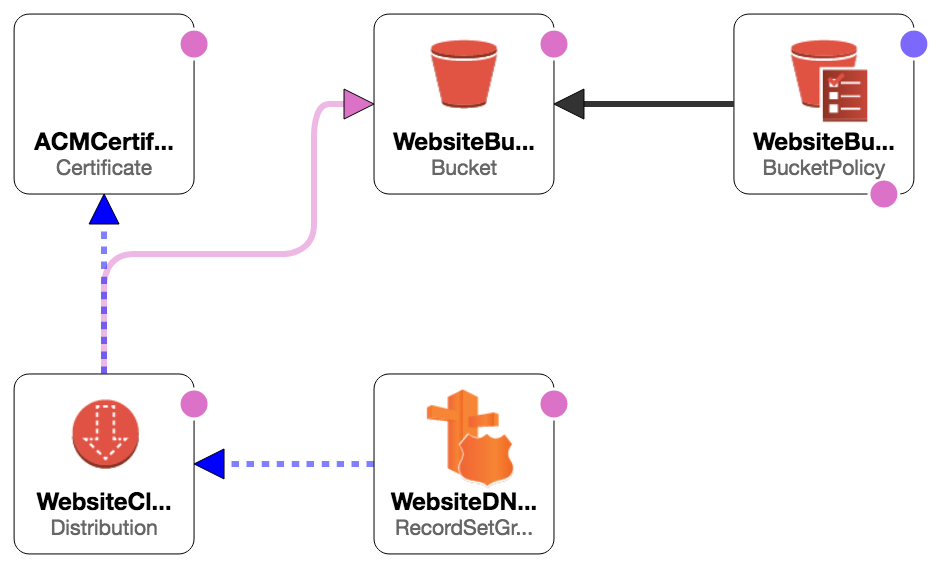
A simple cloudformation solution to this is to use CloudFront with an S3 origin, binding an ACM certificate to the CloudFront distribution. Only caveat is, since we are using ACM, we’ll need to have MX records setup for that ValidationDomain so that we can get the authorisation email.

Notes
-
Currently you need to set up the stack in the same region as CloudFront, us-east-1 (North Virginia). The ACM certificate needs to be in the same region otherwise you will see the error,
-
The specified SSL certificate doesn’t exist, isn’t valid, or doesn’t include a valid certificate chain. This is also why you’ll see the hard coded Hosted Zone Z2FDTNDATAQYW2 in the cloudformation template
Template
Cloudfront S3 Origin Template with ACM
This template allows you to create a S3 backed site with an ACM certificate with 2 possible domain names. If the maintenance mode is turned on then all calls to the site will result in a 503 error page.
Create a standard S3 backed Cloud Front site with 2 domain names
aws --region us-east-1 cloudformation create-stack \
--stack-name mysite-yeefpib8 \
--template-body file://cloudfront_s3_deploy_website.template \
--parameters \
ParameterKey=HostedZoneName,ParameterValue=example.com \
ParameterKey=DomainName,ParameterValue=mysite.example.com \
ParameterKey=ValidationDomain,ParameterValue=example.com \
ParameterKey=AlternativeDomainName,ParameterValue=mysite-alternative.example.com \
ParameterKey=AlternativeValidationDomain,ParameterValue=example.comCreate a standard S3 backed Cloud Front maintenance page site
When making a maintenence site the default root page is used as the 503 response page. Generally all there should be no other pages uploaded, and all the resultant 404 errors are re-routed to the specified root page with a 503 error.
aws --region us-east-1 cloudformation create-stack \
--stack-name mysite-yocithoc6 \
--template-body file://cloudfront_s3_deploy_website.template \
--parameters \
ParameterKey=HostedZoneName,ParameterValue=example.com \
ParameterKey=DomainName,ParameterValue=mysite.example.com \
ParameterKey=ValidationDomain,ParameterValue=example.com \
ParameterKey=IsMaintenanceSite,ParameterValue=true \
ParameterKey=RootPage,ParameterValue=503.htmlCreate a maintenance page site with healthcheck failover
The template can also be used to set up the maintenance page site as a failover site to an existing site.
- Set the primary sites Route 53 record as a failover primary using a healthcheck on its resources.
- Create a maintenance site with a domain name that is the same as the primary
site it should act as failover for with the
EnableHealthCheckparameter enabled.
For example, to setup a secondary failover site for www.example.com,
aws --region us-east-1 cloudformation create-stack \
--stack-name mysite-yocithoc6 \
--template-body file://cloudfront_s3_deploy_website.template \
--parameters \
ParameterKey=HostedZoneName,ParameterValue=example.com \
ParameterKey=DomainName,ParameterValue=www.example.com \
ParameterKey=ValidationDomain,ParameterValue=example.com \
ParameterKey=IsMaintenanceSite,ParameterValue=true \
ParameterKey=RootPage,ParameterValue=503.html \
ParameterKey=EnableHealthCheck,ParameterValue=trueUploading the static site
Now all that is left is to upload the static site files to the S3 bucket. It
should contain the RootPage such as index.html or whatever was specified when
creating the cloudformation stack.
BUCKET_NAME=<name-of-s3-bucket>
PROFILE<aws-profile>
SITE_FILES=<directory-containing-the-site-files>
aws --profile ${PROFILE} s3 sync \
--acl "public-read" \
--sse "AES256" \
${SITE_FILES} \
s3://$BUCKET_NAME 